Emaildesign kan vara den största utmaningen när det kommer till e-postmarknadsföring. Vi vill därför med detta inlägg hjälpa dig att bemästra de element som kan förstöra mailet: bilder, formatering och e-postklienter.
Det mest väsentliga är att hitta och fixa designmisstag innan du skickar ditt nästa utskick. I detta inlägg kommer du att få lära dig om de vanliga misstagen inom emaildesign och hur du kan åtgärda de.
Designinnehåll som inte är anpassat efter olika skärmstorlekar
Följande punkter kommer att göra så att dina mail är lättare för mottagare att läsa och hantera, oavsett om de läser mailet på stationära eller mobila enheter.
- Ha inte för litet typsnitt
Sikta på läsbarhet, dvs tvinga inte människor att zooma eller bläddra dina e-postmeddelanden från sida till sida för att kunna se ditt innehåll. Vi rekommenderar en minsta fontstorlek på 14px för brödtext och 22px för rubriker.
- Tänk på CTA (call-to-action) knappen
Ersätt klickbara länkar med knappar. En bra storlek på knappar är minst 44px X 44px.
- Effektivisera ditt innehåll
Behöver du verkligen allt innehåll i din e-post för att få klick eller konverteringar? Sikta på kortare meningar och en stark hjältebild, istället för ett kluster av mindre produktbilder. Tänk på att 5 rader av text i ett vanligt skrivbordsformat enkelt kan tredubblas på mobilen.
Bilder som blir helt tokiga
Bilder kan gå fel på så många olika sätt, men när du använder de rätt, väcker de liv i dina e-postmeddelanden. Så det är definitivt värt att lägga tid på att de blir rätt.
- Användning av fel bildformat
Oavsett om det är en JPEG, GIF eller PNG så skiljer sig varje format när det kommer till filstorlek, komprimering och kvalitet. Så det finns inte ett ” rätt format att använda”. För en detaljerad jämförelse av fördelar och nackdelar för de vanligaste bildformaten klicka här.
- Användning av CTA (call-to-action) knapp i en bild
Om du placerar din CTA knapp i en bild blir den osynlig när bilderna är avstängda. Vissa e-postklienter blockerar automatiskt bilder från uppvisning tills mottagaren tillåter det. Om dina CTA knappar gömmer sig i bilder finns det en god chans att många prenumeranter missar detta och då inte interagerar med dina kampanjer.
- Ignorering av textversionen
Textversionen spelar fortfarande en viktig roll i din e-poststrategi, särskilt med tillväxten av smartwatches, skärmläsare och hemassistenter, som inte stödjer HTML.
Tänk på följande när du arbetar med textversionen:
- Skriv korta men tydliga rubriker och använd minst en linje med vitt utrymme för att skilja mellan rubriken och textblocket nedanför.
- Bryt upp block med lång text för att öka läsbarheten och för att göra det tydligt att det är olika sektioner.
- Definiera CTA knappar även i textversionen. Vad gjorde folk innan de hade CTA-knappar? De använde medel som pilar (>> och <<).
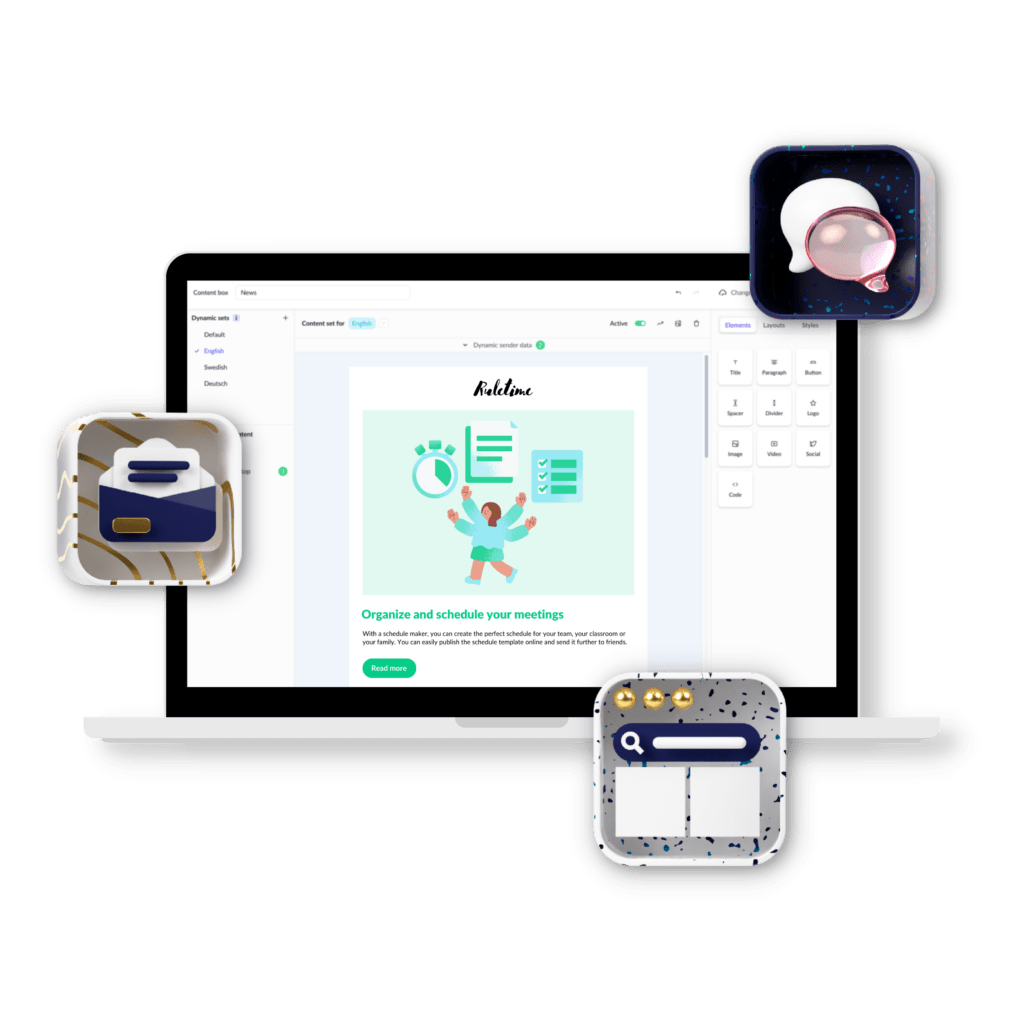
När du ska skapa upp en nyhetsbrevsmall finns det även där en del saker att ta hänsyn till. Vi har samlat alla dessa desgintips för nyhetsbrevsmallar för att våra kunder enkelt ska kunna bygga upp responsiva nyhetsbrev med bästa möjliga kvalité.
Det finns inget som heter ”Ett perfekt utskick” men om man undviker de största misstagen och lägger ned den tid som behövs för att optimera innehållet och leveransbarheten kommer du snabbt att se positiva resultat!